Web, Brand, and Product Design for Notebooks.
©2021

// Overview
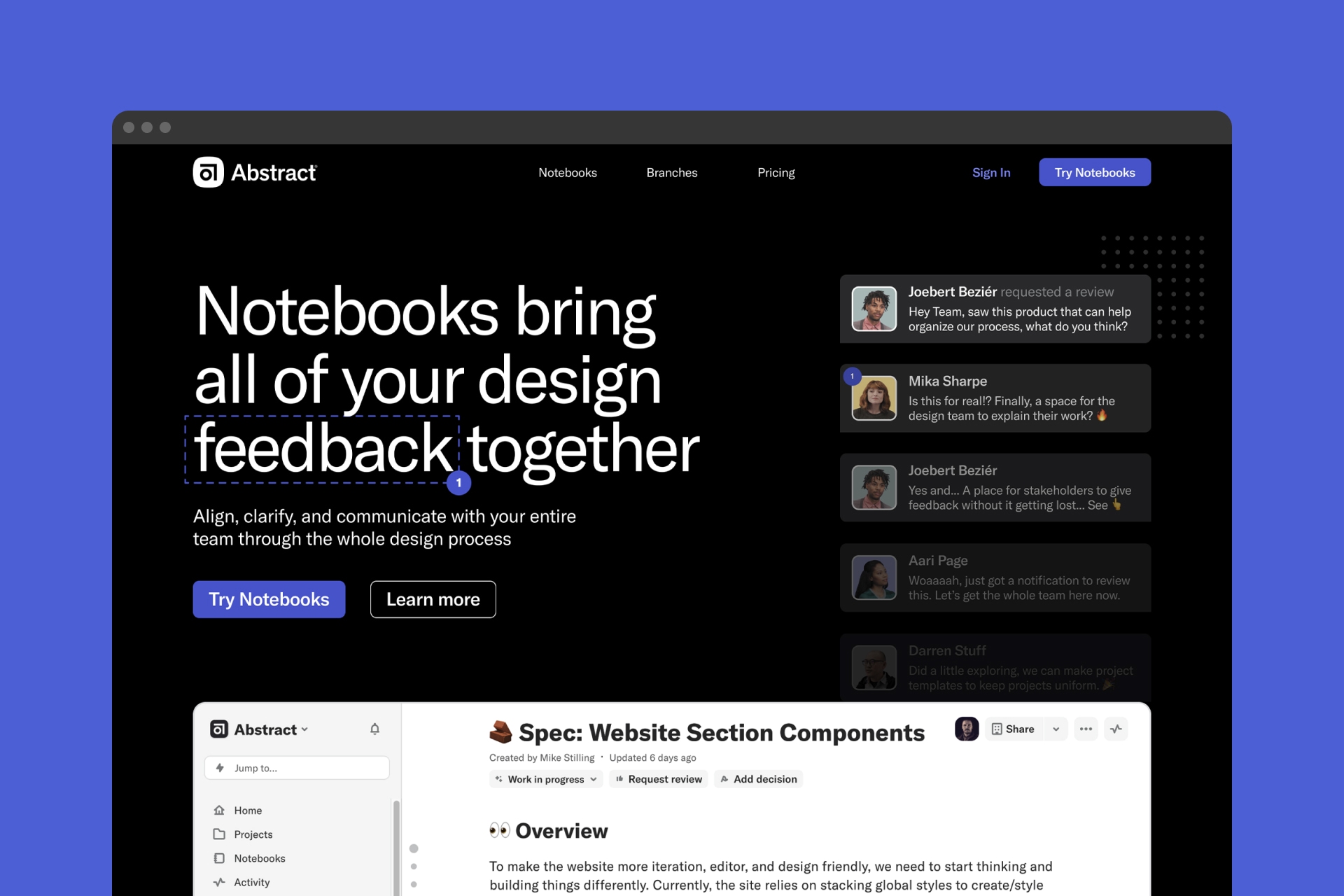
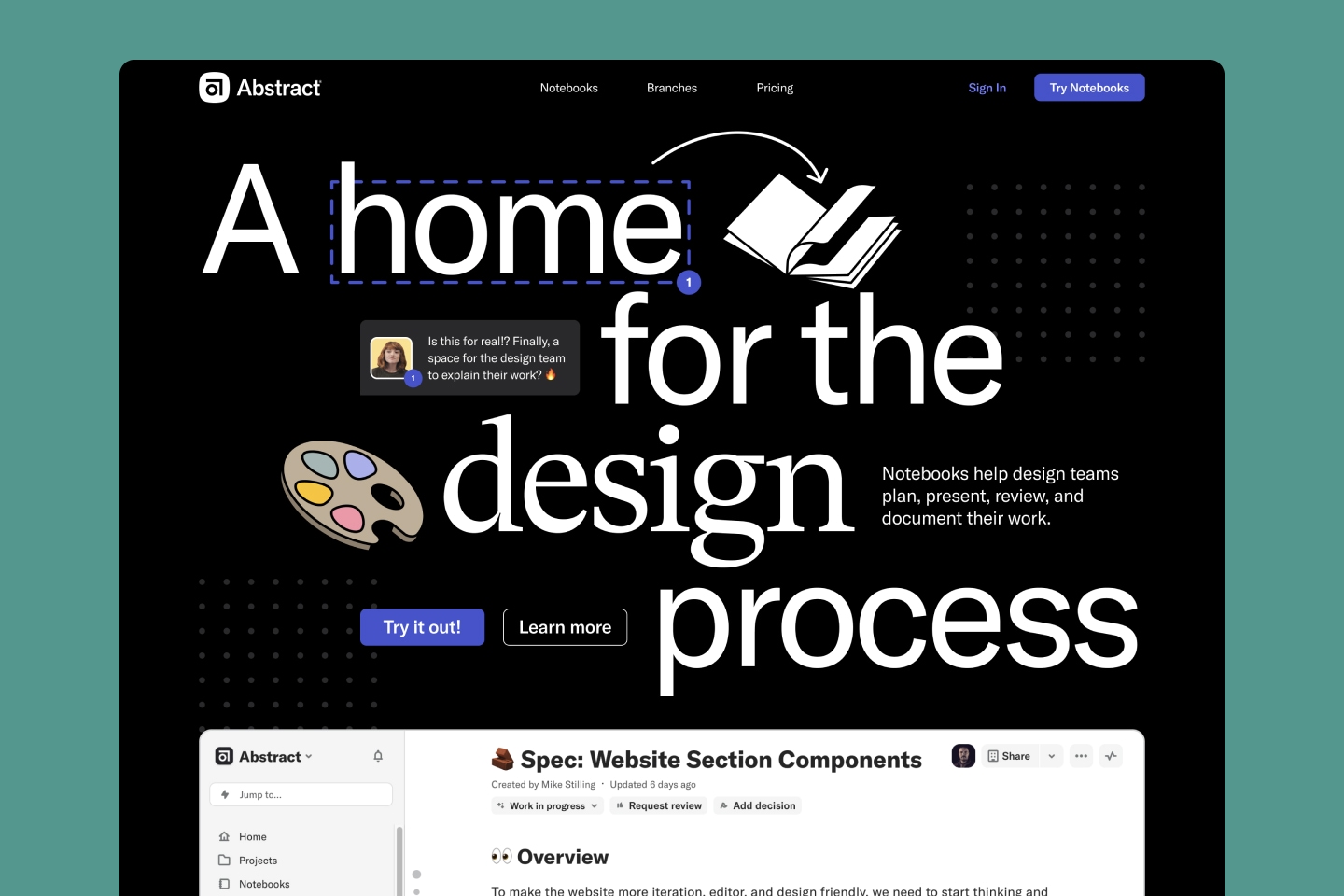
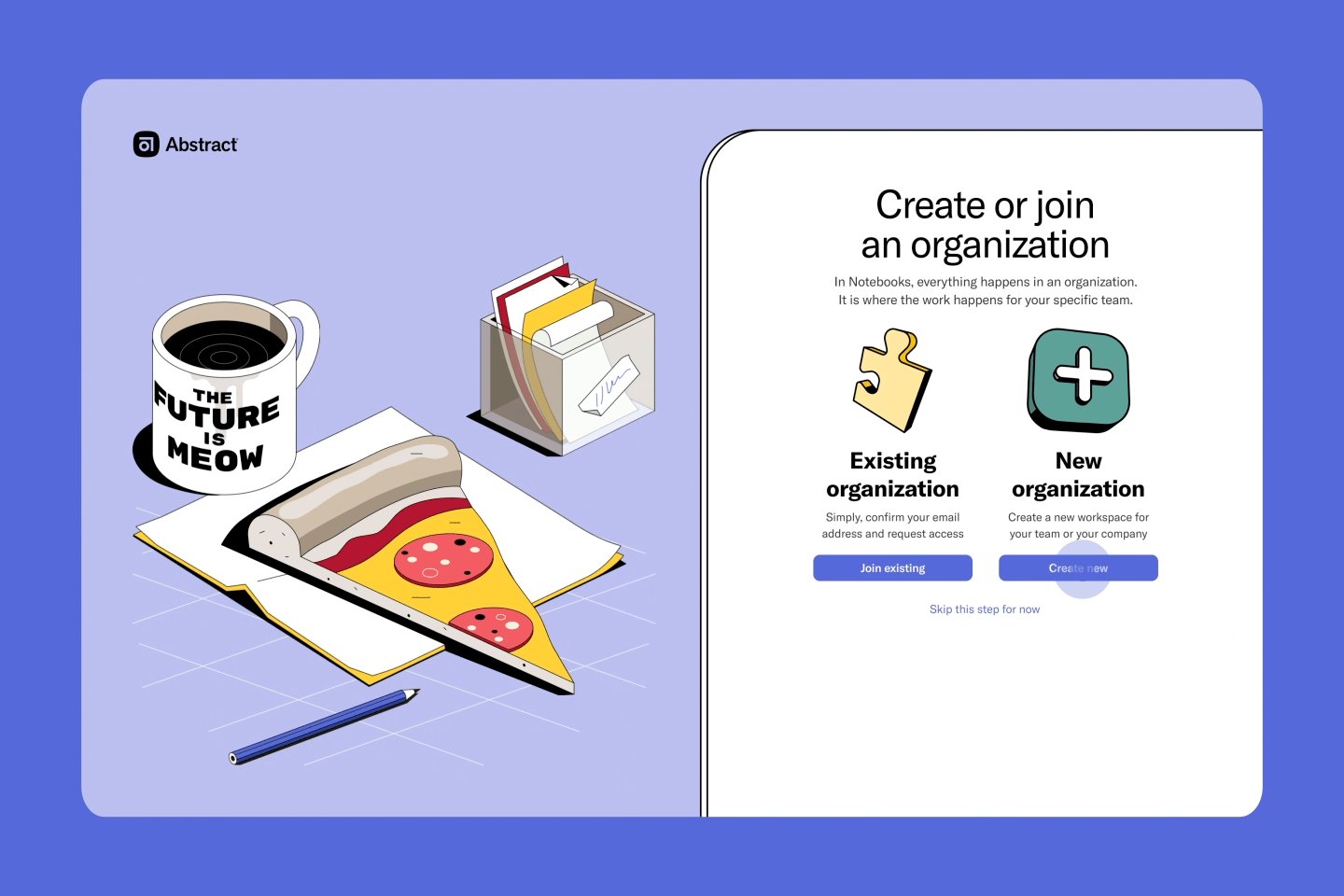
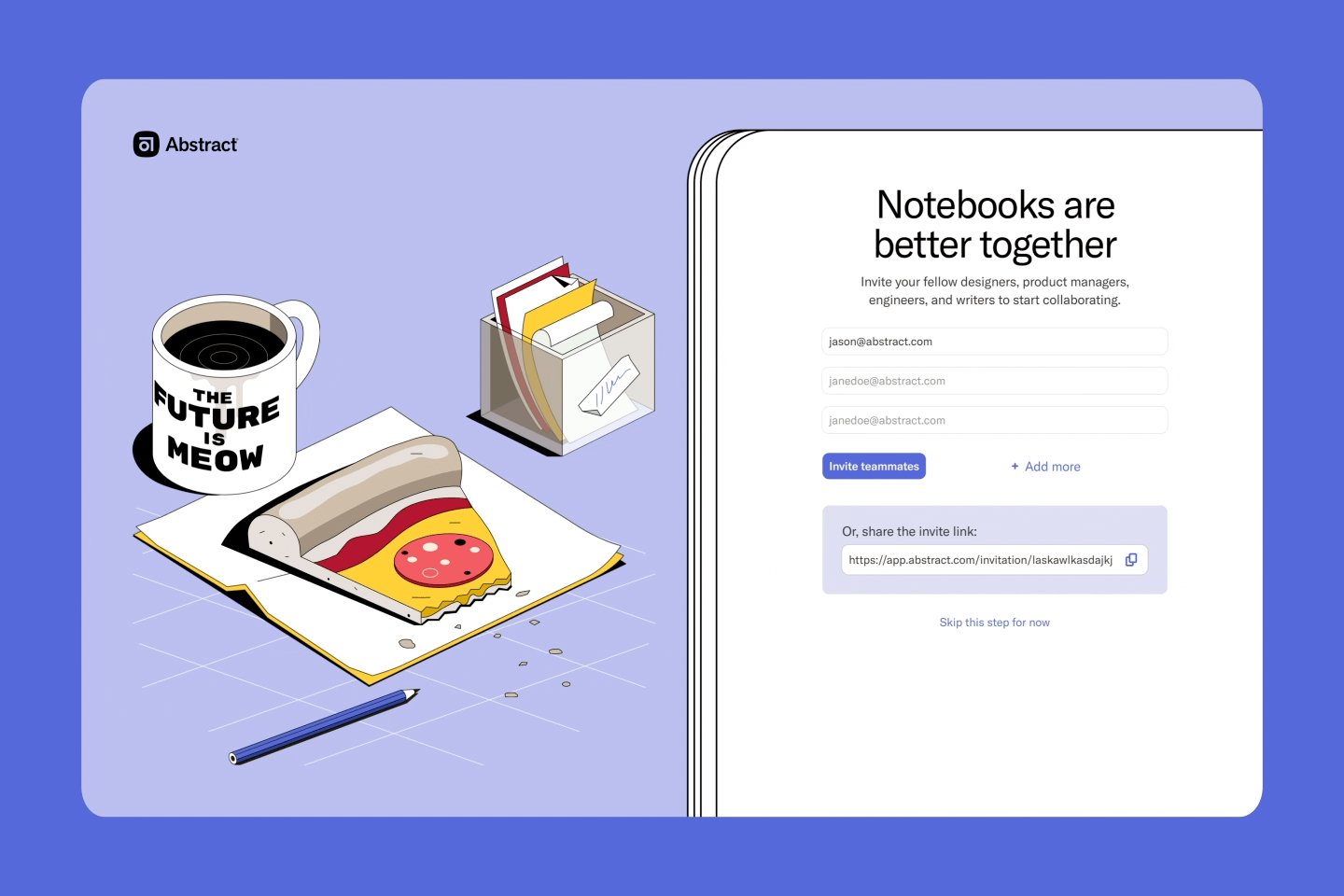
Notebooks is Abstract’s newest product that aims to give the design process a home. It combines documentation and reviews to ensure everyone on the team has context.
// Responsibilities
Abstract is lean, so Mike helps with work on the marketing, brand, and product teams. He designs and manages everything on the marketing site, helps with marketing automation, and designs for the product.
// Goals
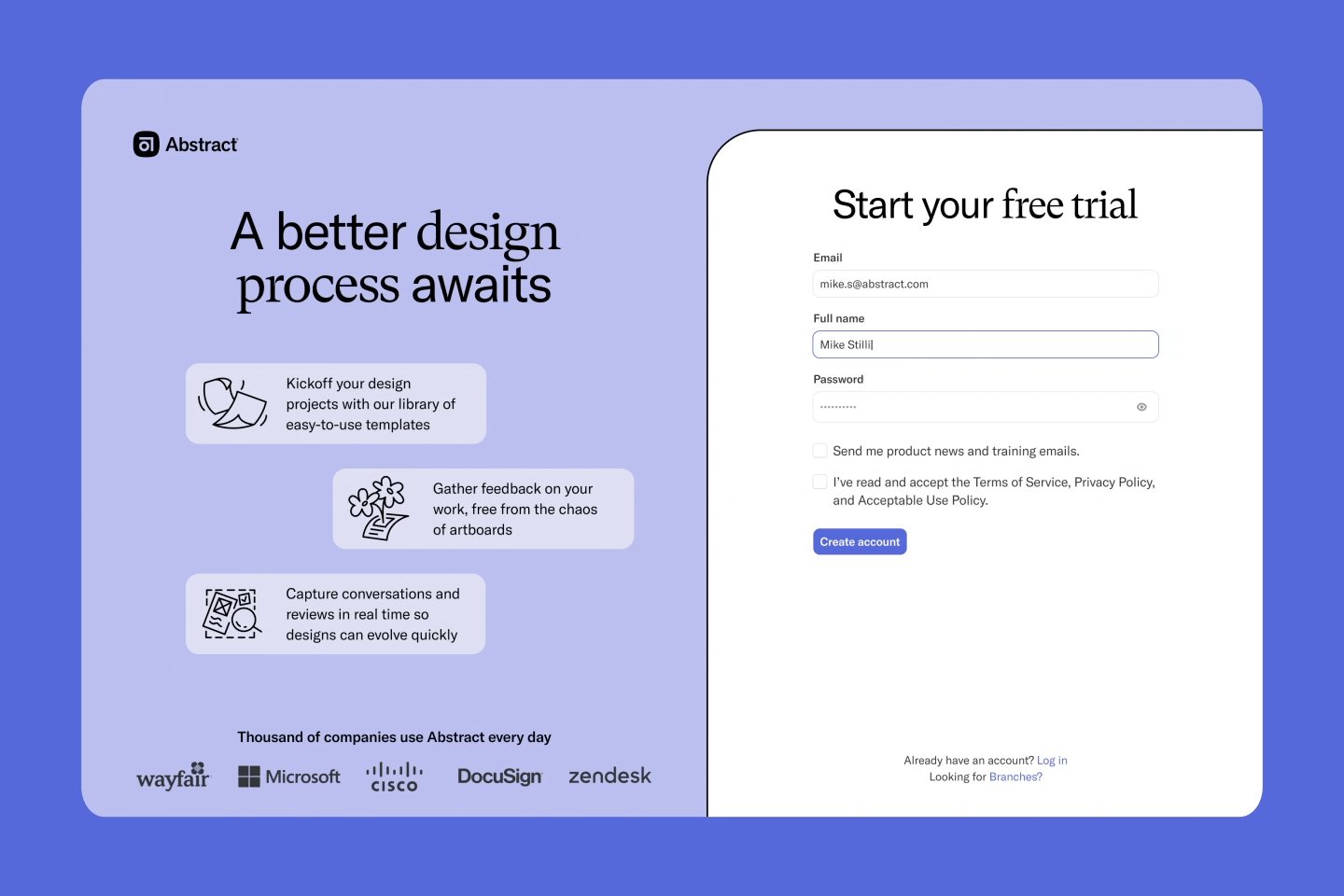
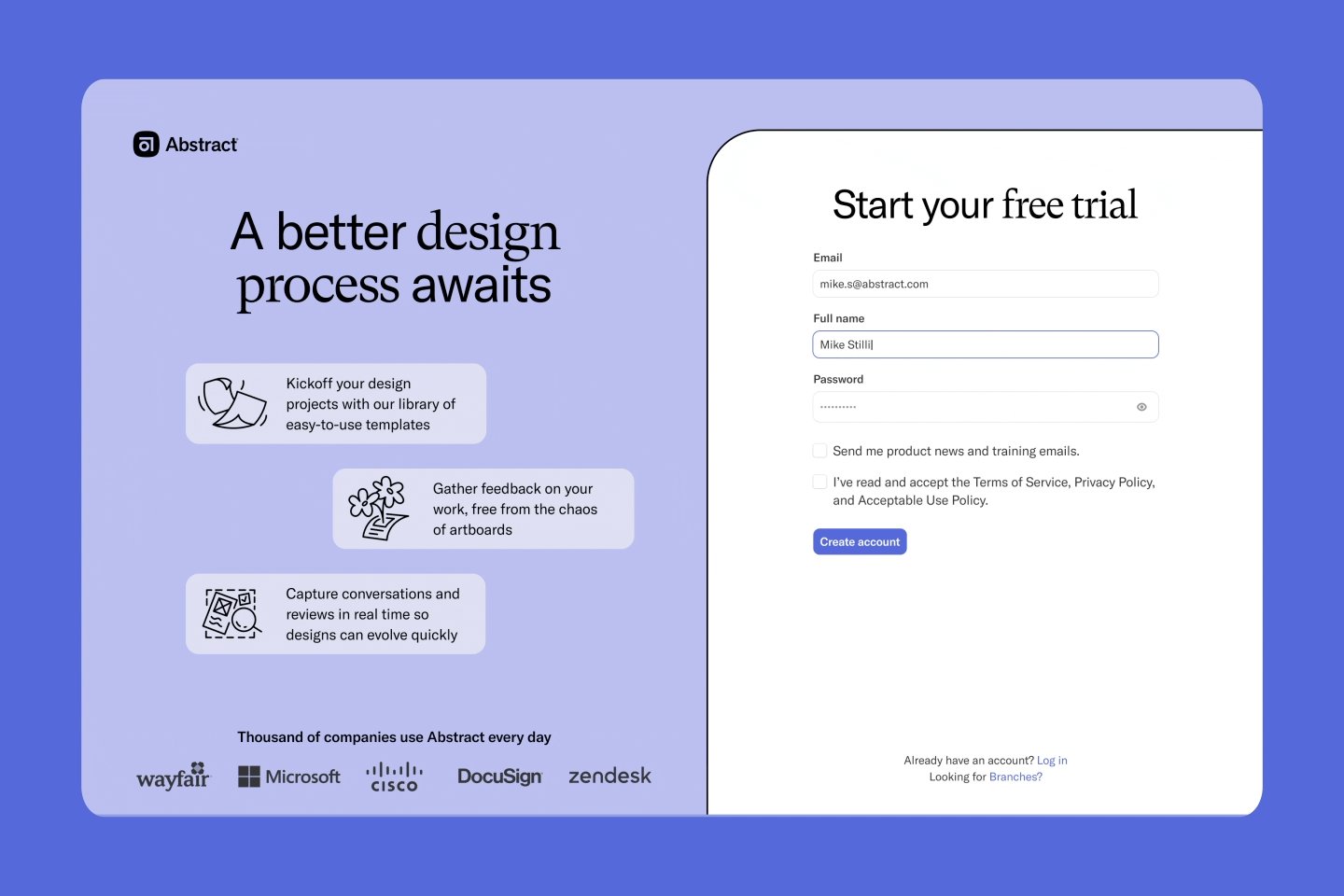
Mike’s primary goal at Abstract is to drive interest, sign-ups, and participation for Notebooks via the website. Secondary to that, Mike focuses on attracting talent and supporting brand design.
Design
Process

// Discovery
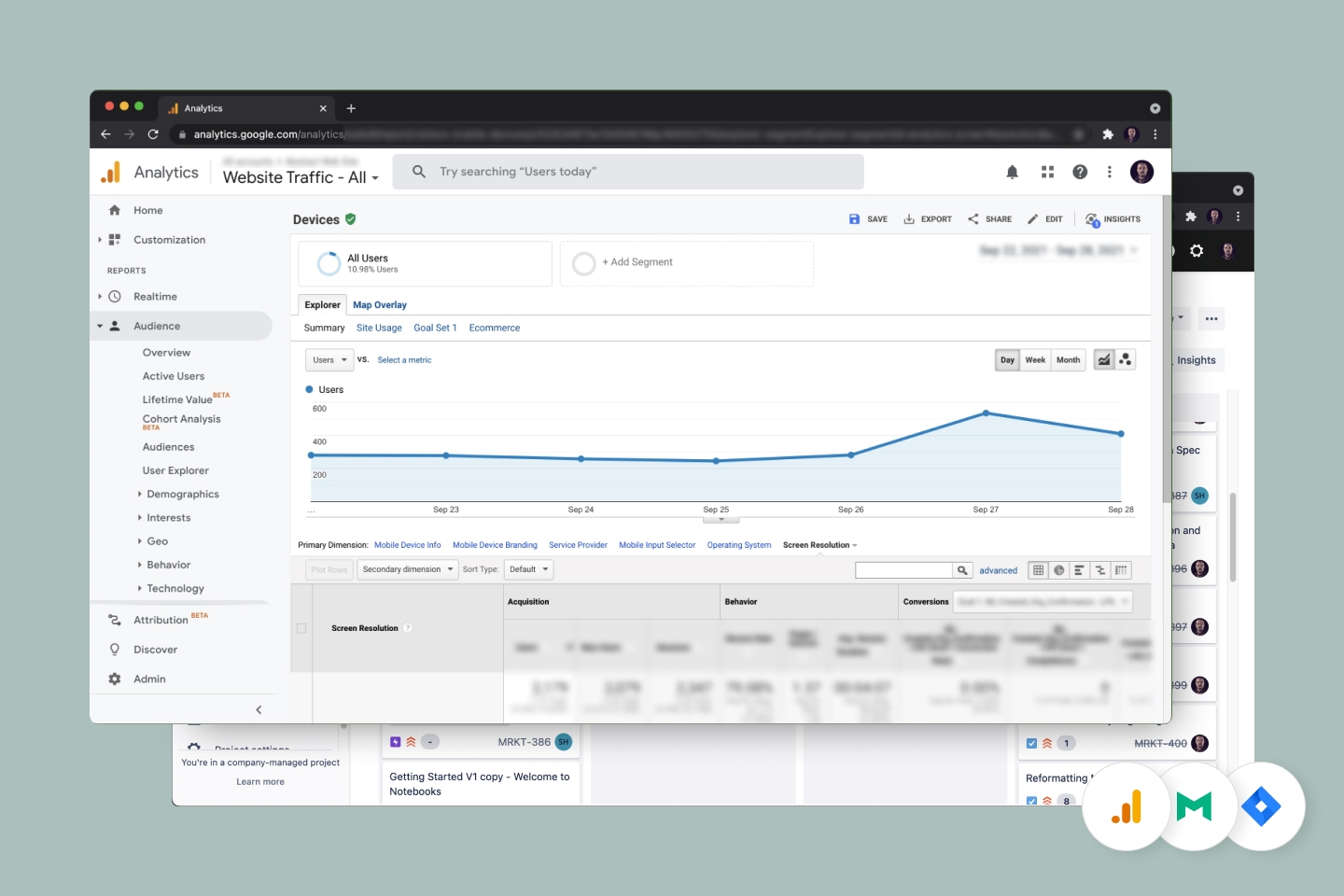
Via data, analytics, and user feedback, our team uncovers areas for improvement in both our marketing materials and product. These challenges initialize projects and are added into our Agile process to be prioritized and addressed.
// Strategy
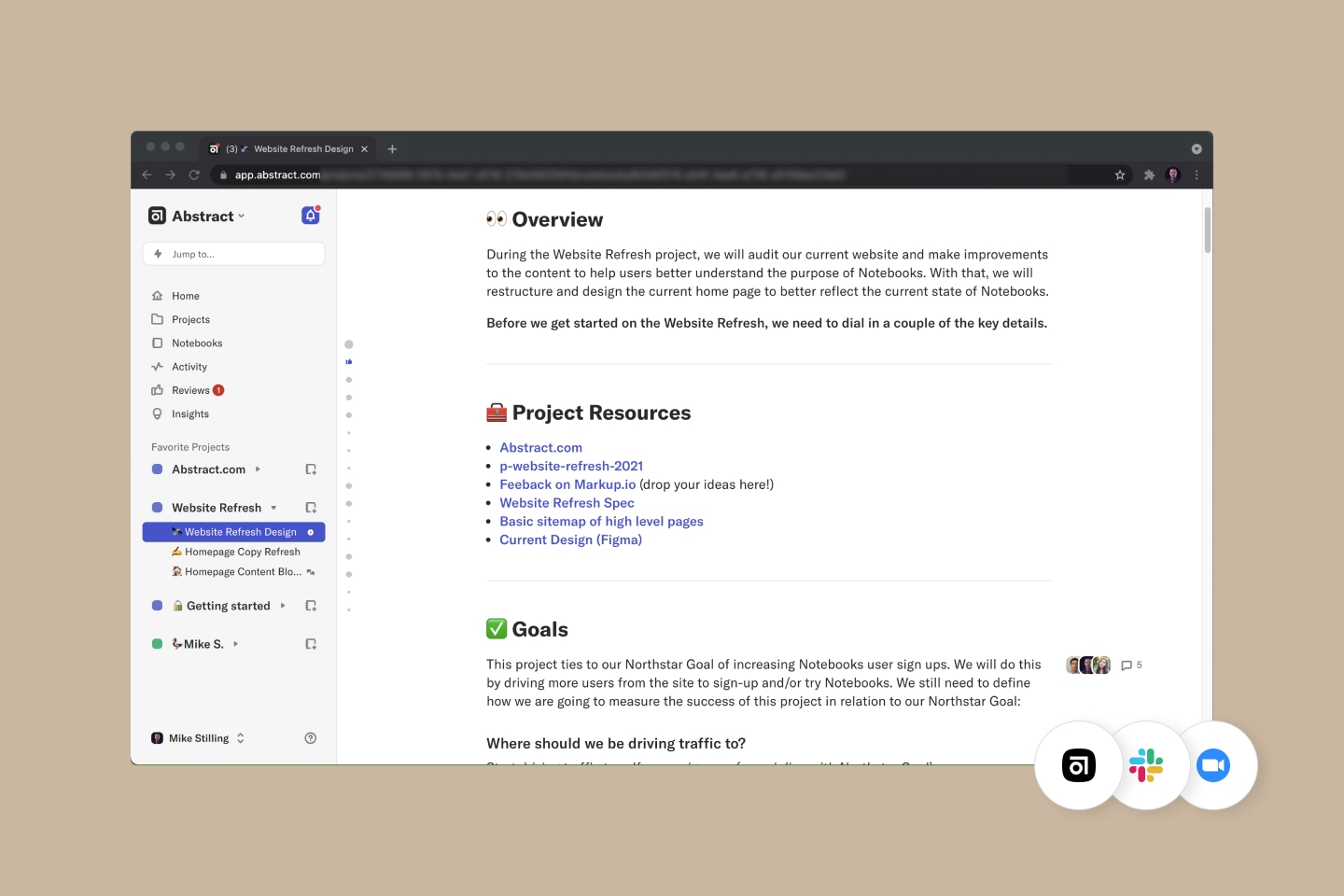
“Different minds see more parts” is a company principal at Abstract. To gather ideas, we create a collaborative doc that contains all of the context around a challenge. We then start a whiteboarding-like phase asynchronously. During this stage, we share, critique, and refine possible solutions.


// Visualization
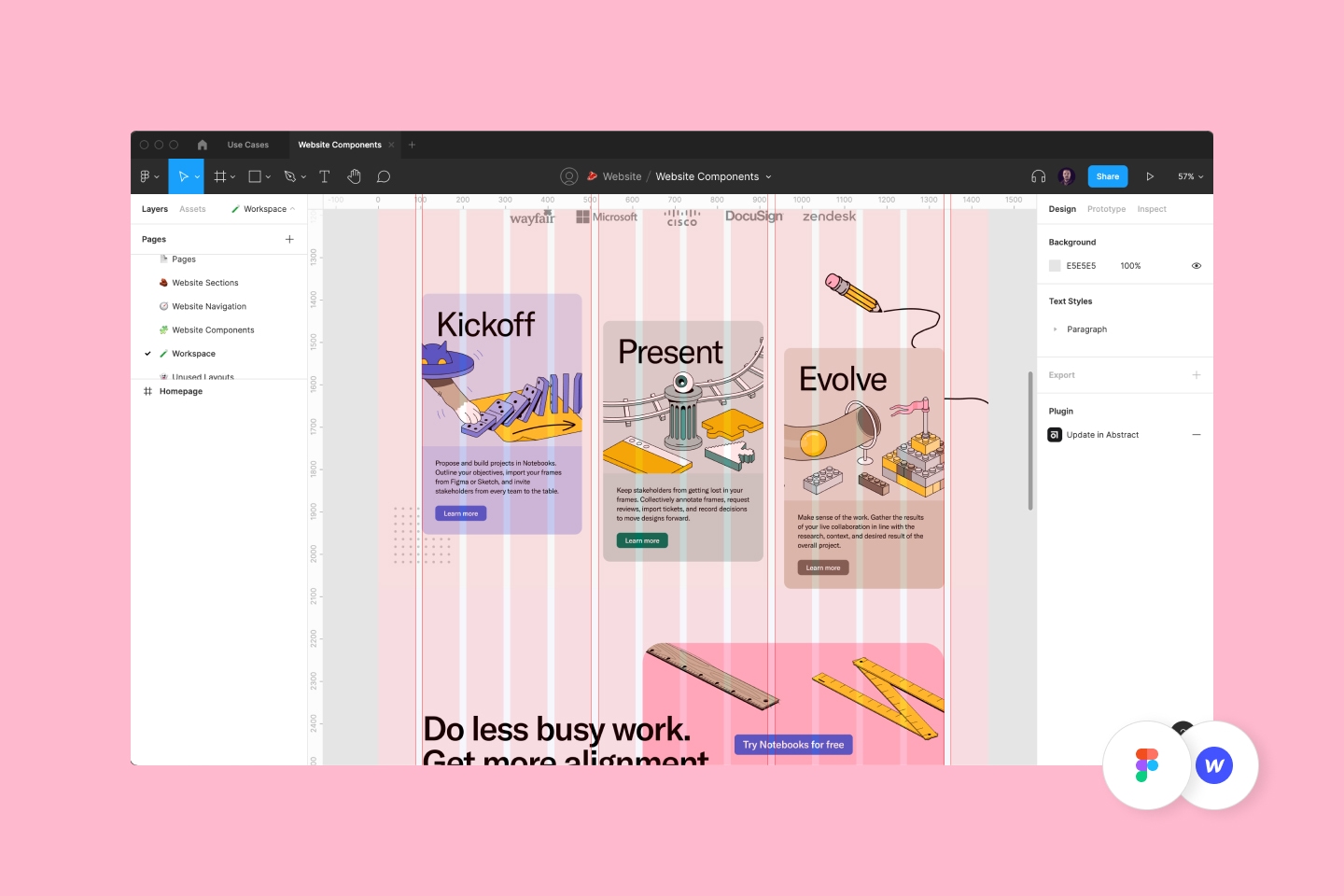
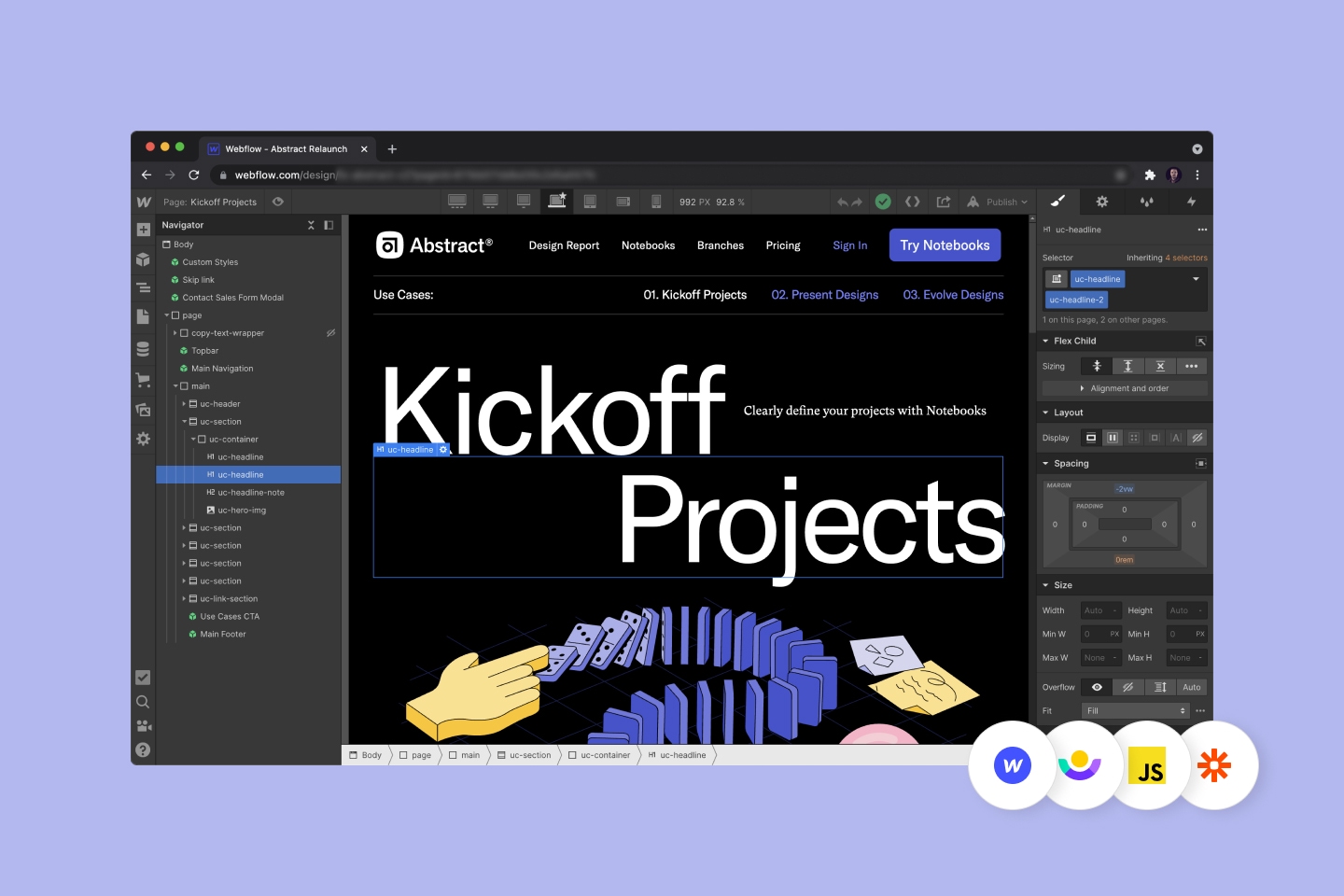
After determining strategy, we dive into ux and visual design. At Abstract, Mike primarily uses Figma and Webflow as creation tools. We share our work twice per week with other designers, stakeholders, and the engineering team to ensure we’re on track and get outside perspectives.
// Implementation
Mike leads implementation for web and email projects that deal with marketing. The primary platforms for are Customer IO and Webflow with bits of Zapier and Segment. When working on product features, Mike works directly with engineers to ensure design is feasible and successfully carried out.

Outputs + Outcomes +
Outputs + Outcomes +




// Outcomes
Notebooks is still in the process of launching. Our team continues to measure, iterate, and improve upon our solutions daily. Stay tuned
// Team
Brand
Jason Combs
Marketing
Sara Howshar
Content
Alison Harshbarger
Strategy
Mike Perez
Direction
Daina Lightfoot